iPad(iOS7.0.4)のランドスケープモードで height: 100% だとバグる
この記事は書かれてから1年以上が経過しており、最新の情報とは異なる可能性があります
タイトル通りなのですが、色々調べたりするのに時間かかったので一応メモしておきます。
ひょっとすると、iOS7.1 以降にアップデートすると解消される内容かもしれません。 ただし現時点(2014/02/06)では iOS7.0.4 が最新であり、こちらのバージョンでは問題が確認できた内容です。
iPad のランドスケープモードの表示でずれる
たまたま手元に iOS6 のままアップデートしていない iPad があり、 まずそちらで検証して上手く行っていたのですが、 一通り検証し終わって「iOS7 にアップデートするかー」というタイミングで確認できた事象です。
iOS7.0.4 の最新にアップデートした後で、iPad を横向きにした状態、 つまりランドスケープモードにして再度確認してみたら、 なんだかスクロールバーのようなものが出て、タッチして上下にスクロールが出来てしまいます。
キャプチャにとって調べてみると、どうやら 20px ほど中身の要素が大きくはみ出てしまっている模様です。
スクロールバーの問題と思いきや、ただのバグだった
iOS でそのサイズに相当するものが余分に表示、もしくは消えているなどで、 20px 相当ずれてしまっているのかな?と思ったのですが、 html 要素に対して height: 100% のスタイルを充てた状態だと、window.innerHeight は 672px ですが、window.outerHeight は 692px になるというバグ があるようです。
検証用ページを用意されている方がいるようですので利用させてもらい、確認してみました。
http://krpano.com/ios/bugs/ios7-ipad-landscape/

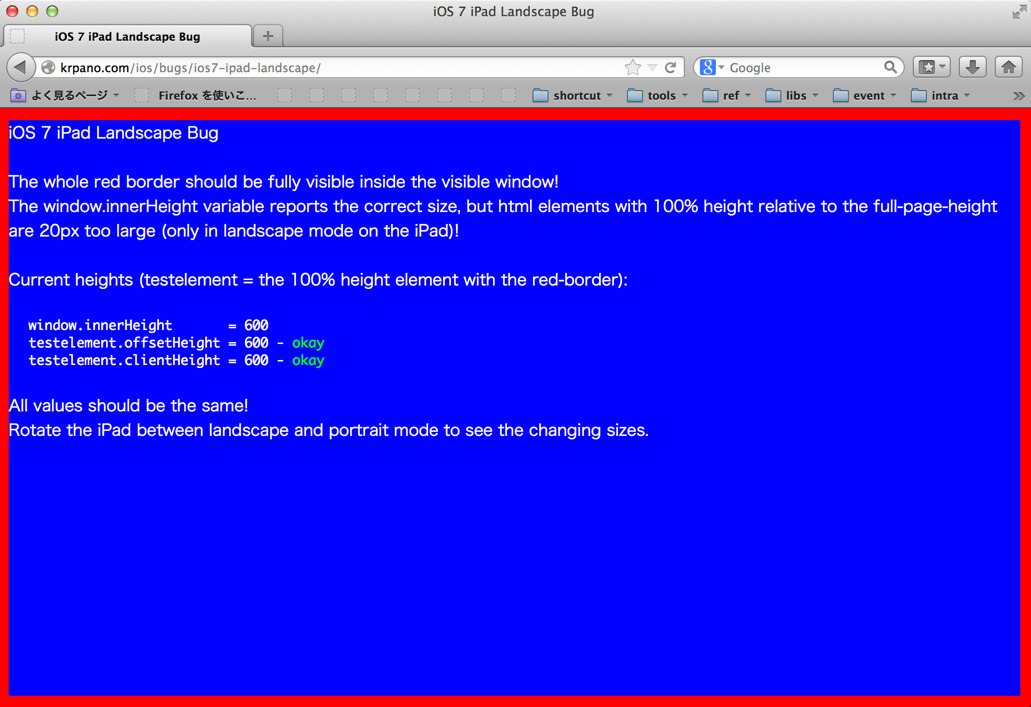
これが Firefox 27(現時点で最新)のキャプチャです。 Chromeでも同じですがサイズ通りの表示です。

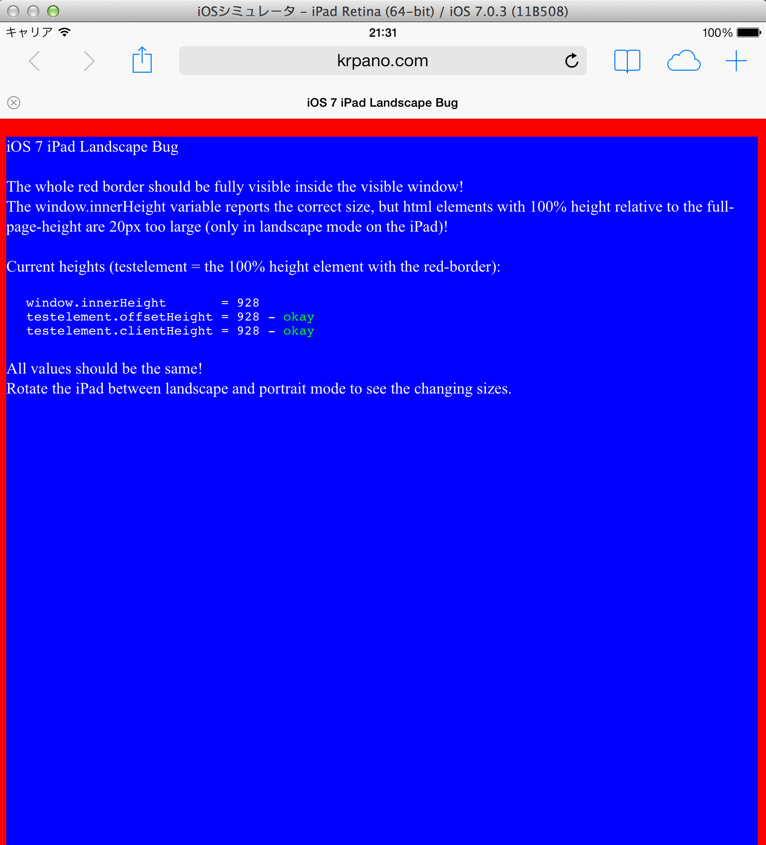
次が iPad(iOS シミュレータ、ただし実機でも確認して同様)のポートレートモードのキャプチャです。 こちらも問題ないですね。

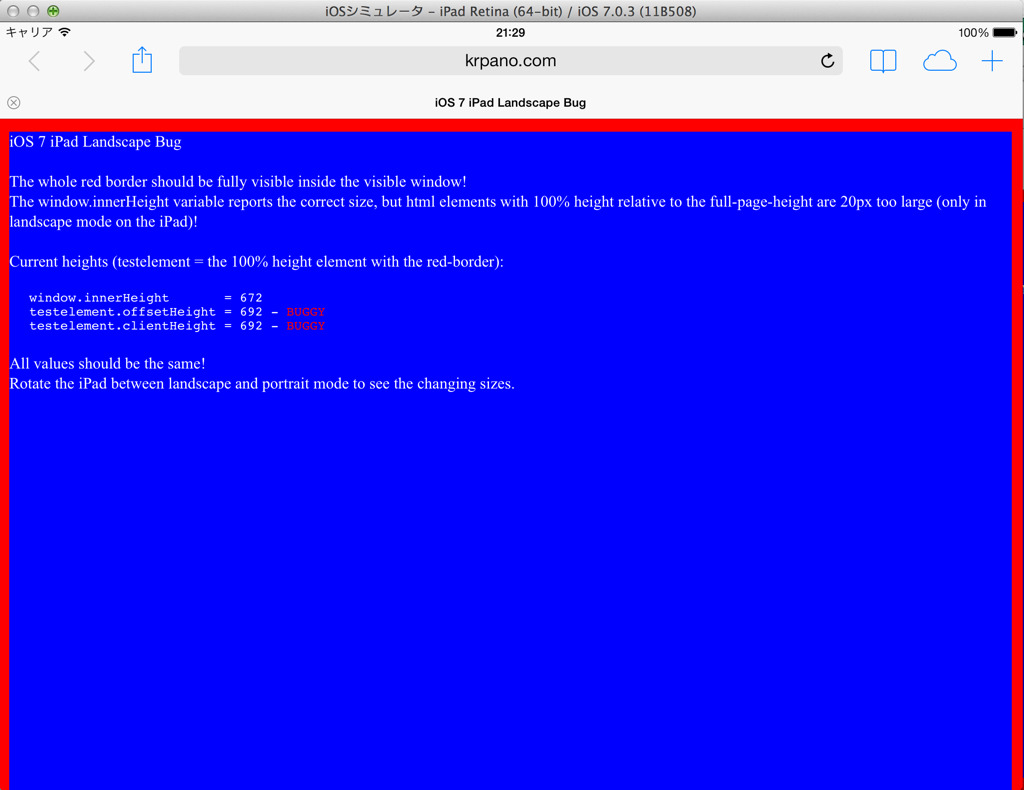
こちらが問題の iPad, iOS7, ランドスケープモードのキャプチャです。 offsetHeight, clientHeight あたりの数値が 20px ほど(21px のときも?)増えちゃってます。
うーん。こういうの困りますねー。まあまだ Android のカオスっぷりと比べたら、こんなの優しいのかもしれませんが。。。
対策
やはり皆さん困っていらっしゃったようで、困ったときの Stack Overflow 様々ですね。
ただ、この対策をとったとしても、iOS7.1 以降ではまだどうなるか分からないため、 後は対応度合いやバージョンのシェアの推移などを見て総合的に判断していくしかなさそうです。 (という玉虫色の結論で締めておきます。)
この記事は書かれてから1年以上が経過しており、最新の情報とは異なる可能性があります